|
|
Programmer ASP.NET MVC C# |
Programming
|
||
| Предыдущий | Следующий | |
|
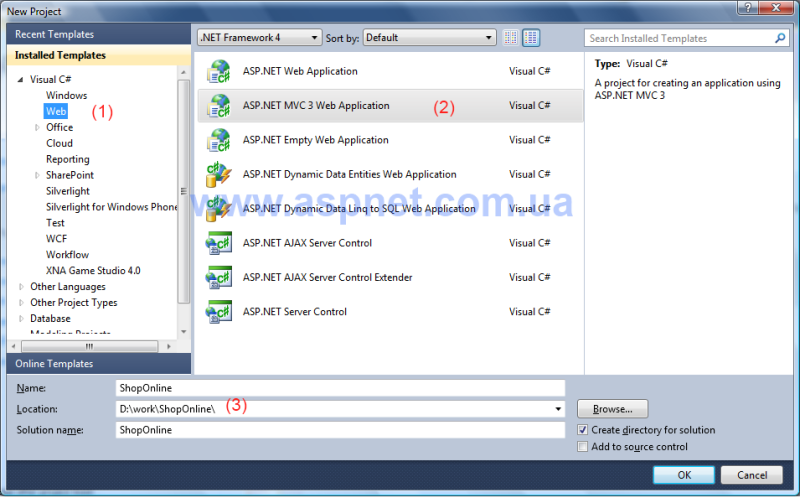
Теперь перейдем к созданию проекта. Создавать мы будет базовое приложение. Запустите Visual Studio, в меню выберите "File"->"New"->"Project..." В открытом окне выбираем из списка Installed Templates "Web" (1). Дальше выбираем "ASP.NET MVC 3 Web Application" (2). Пишем название проекта и путь к каталогу, где оно будет находиться (3)
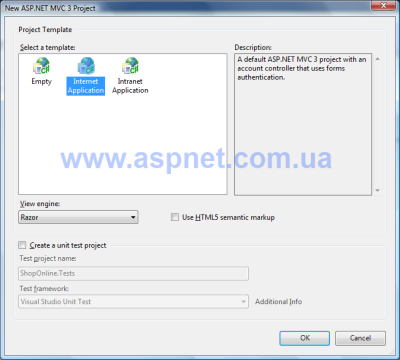
Жмем ОК. В следующем окне оставляем выбранным "Internet Application" и жмем ОК
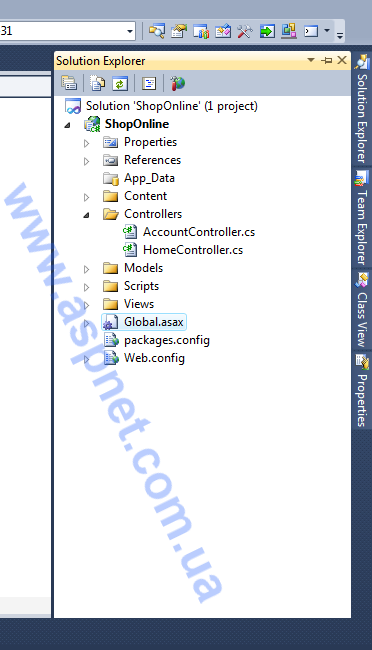
У нас создаться базовый проект asp.net mvc. После нажатия клавиши F5 (Start Debugging), мы увидим наш сайт (запуститься виртуальный IIS и на панели Пуск появится значок, которые отображает его работу). Каждый сайт запущенный с помощью Visaul Studio работает на каком-то порту (например, localhost:29663) по этому не волнуйтесь, если цифры у Вас будут отличатся от моих. Что же нам насоздавала студия, и как работает asp.net mvc приложение. Для начала нужно понять простую логику работы всех сайтов и то чем они отличаются от дескоп/windows приложений. Когда мы открываем какой-то сайт (например www.aspnet.com.ua/Category/category-3.aspx), то отправляется запрос на сервер (это равносильно событию нажатия какой-то кнопки в дескоп приложений), и говорим серверу отдать нам какую-то информацию (в нашем примере отдать инфу о "категории 3" сайта aspnet.com.ua). Сервер, в свою очередь, либо знает эту команду (этот url) и отдает нам нужную инфу, либо возвращает ошибку (например страничку 404). После того, как сервер команду выполнил, он про нас запрос забывает. Когда мы на сайте жмем какую-то кнопку, то в целом это равносильно открытию новой странички сайта новым пользователем. Сервер совершено не помнит, что он нам перед этим отдавал и кто мы. Т.е. сервер работает по принципу: отдал-забыл. При дальнейшем развитии интернета начали придумывать всякие хитрости, что бы сервер как-то запоминал с кем он работает и что бы нам было легче напоминать серверу, какую инфу мы до этого получали (это я говорю про Cookie, Session и прочие вещи). На заметку. Технология asp.net forms стремилась к такому принципу: легко напоминать серверу, какие действия применялись до этого клиентом и какую информацию клиент уже получил. Так появилось понятия ViewState - это сохраненная информация состоянии странички. Но эта технология была не удачной Перейдем теперь к тому, как работает asp.net mvc технология. (Сейчас я опишу совсем базовые вещи, многие шаги упущены для простоты). Для начала откройте окно "Solutin Explorer" в VS (если его нет, то его можно найти в меню "View"-> "Solutin Explorer"). В нем мы увидим все файлы проекта. (это окно удобно разместить справа, так как мы постоянно будем ним пользоваться).
Нас сейчас интересует папка Controllers - в ней мы создаем файлики, которые будут обрабатывать наши действия (обрабатывать наши url). Так же нас интересует файл Global.asax, в нем мы будет задавать какой файл из папки Controllers какой url будет обрабатывать. Откроем файл Global.asax и найдем вот такой код: public static void RegisterRoutes(RouteCollection routes)
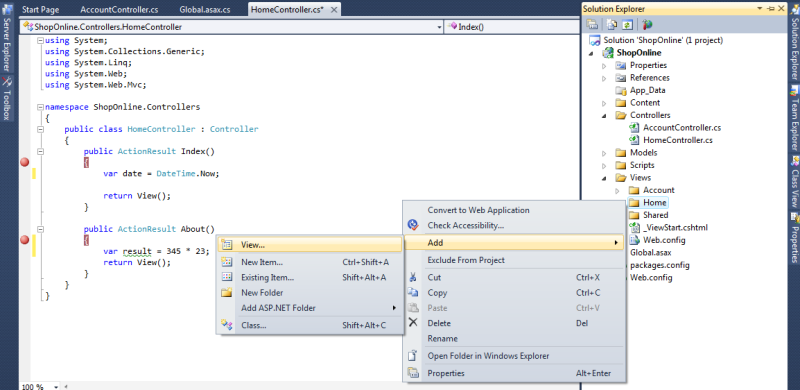
Это правило привязки url к Controllers. Удалим строку с "routes.MapRoute..." по ".....UrlParameter.Optional } );" Вместо нее мы напишем свои три правила: routes.MapRoute( routes.MapRoute( routes.MapRoute( Каждое правило имеет свое название, которое не должно повторятся ("Root" "Home-About" "Account-LogOn"). Так же каждое правило должно указывать URL и controller, который будет это действие обрабатывать. Сейчас в моем сайте есть три странички/три правила: - Account/LogOn.aspx - ее будет обрабатывать контроллер AccountController и метод этого контроллера LogOn - About.aspx - эту страничку будет обрабатывать контроллер HomeController и метод этого контроллера About - корневая стр - ее будет обрабатывать контроллер HomeController и метод этого контроллера Index Теперь откроем файл HomeController (для открытия файлов пользуйтесь "Solutin Explorer") в этом файле вы увидите класс HomeController, которые наследуется от класса Controller и два метода этого класса Index и About. Эти методы и будут обрабатывать наши url. Основная логика работы приложения пишется в этих методах (например считывания или внесение информации в базу данных). Давайте мы в методе Index считаем серверное время, а вот в методе About посчитаем сколько будет 345 умножить на 23. Смотрим на код: public class HomeController : Controller Теперь нам нужно результат свои действий отобразить пользователю. В web приложениях это делается с помощью html страничек. Эти странички, как правило, находятся в папке View (пользуйтесь "Solutin Explorer"). В папке View для каждого контролера создается своя папка с названием этого контроллера (так легче ориентироваться). Создадим несколько страничек. Правой клавишей нажимаем на папке "Home" в контекстном меню выбираем "Add"->"View..."
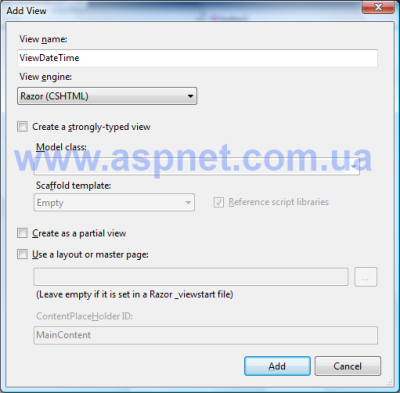
Перед нами откроется окно, в котором мы укажем имя нашей страничке "ViewDateTime". Так же нужно убрать галочку "Use layout or master page", о ней мы поговорим позже. Итак, окно должно иметь вид:
Жмем Add. Студия создаст нам файл ViewDateTime.cshtml и создаст в нем базовую структуру html. Таким же образом добавим еще файл ViewResult Вернемся теперь к нашим методам контролера. Изменим строку "return View();" в методе Index на "return View("~/Views/Home/ViewDateTime.cshtml", date);" а в методе About на "return View("~/Views/Home/ViewResult.cshtml", result);" Это означает, что результат своих действий мы будем отображать на представлениях (View) ViewDateTime и ViewResult соответственно, так же мы в эти представления передали date и result. Что бы упростить жизнь программистам и не писать всегда длинный путь ("~/Views/Home/.....cshtml) к файлам отображения принято использовать такие правила:
Исходя из выше сказанного еще раз изменим строки кода: метод Index будет возвращать return View("ViewDateTime", date); а метод About вернет return View("ViewResult", result); Теперь обратите внимания, что кроме указания View-файла мы еще передаем данные для отображения (date и result). Сейчас нам нужно настроить их корректное отображение. Откроем файл ViewDateTime.cshtml и вначале добавим код "@model DateTime". Он означает, что файл ViewDateTime будет отображать переменную типа DateTime. Если бы мы не задавали, какой тип переменой будет отображать данное представление, то код был бы рабочим, но тогда на этой страничке у нас не было подсказки. Между тегами <body> добавим код @Model.ToShortDateString(). Используя код @Model - мы обращаемся к объекту, который передали в View. Полный код файла ViewDateTime.cshtml @model DateTime Теперь откроем файл ViewResult.cshtml. В начале файла добавьте" @model int " Между тегами <body> напишите код "345 * 23 = @Model" Полный текст выглядит так: @model int Теперь запустите свое приложение (клавиша F5). Вы увидите текущую дату Если перейдете на url http://localhost:29663/About.aspx Вы увидите результат операции 345 * 23 Итак, что Вы должны освоит: в asp.net mvc приложении есть папка Controllers - в которой мы пишем все действия/url адреса сайта; так же есть папка Views - в которой мы пишем представление наших действий (html странички); так же есть файл Global.asax - который связывает url сайта из методами контролера.
Asp.net для начинающих. Содержание |
||
-
В 11/15/2013 1:52:54 PM, Аноним
-
В 4/17/2015 4:16:30 AM, Аноним
Ништяк! Кристально понятно.
-
В 2/16/2016 7:19:14 AM, Аноним
Действительно, всё очень доходчиво и легко!!! Спасибо за труды!
-
В 7/30/2016 7:23:00 PM, Аноним
Ясно и лаконично. Спасибо!
-
В 1/30/2017 9:44:05 PM, Аноним
You can add this blog to your rss reader by clicking on the orange button on the top right corner of the blog that says "Subscribe to this blog"








Спасибо огромное, очень интересно!