|
|
Programmer ASP.NET MVC C# |
Programming
|
||
| Previous | Next | |
|
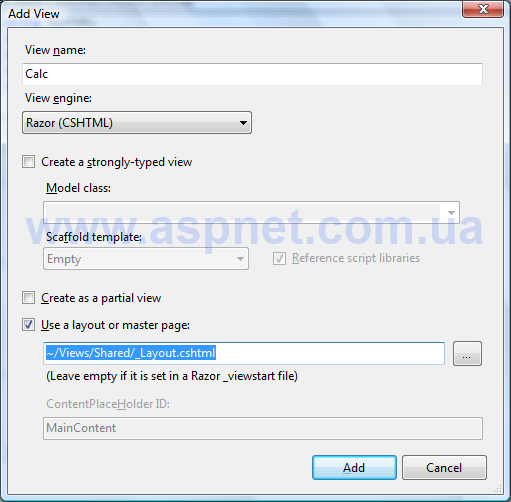
Для лучшего понимания принципа обмена информацией между сайтом (Вашим браузером) и сервером напишем калькулятор. Для начала создадим проект asp.net mvc 3. Перейдем в файл Global.asax и удалим правило обработки url, которое создается по-умолчанию. Вместо кода: routes.MapRoute( пишем код routes.MapRoute( У нас будет всего одна страничка. Дальше откроем файл HomeController и добавляем в него событие Calc: public ActionResult Calc() В папке Views/Home создаем отображение для этого действия (правой кнопкой кликаем по папке "Home", в контекстном меню выбираем "Add"->"View..."). Заполняем окно: в поле "View name" пишем "Calc"; ставим галочку "Use a layout or master page:", в поле снизу указываем путь к файлику "~/Views/Shared/_Layout.cshtml"
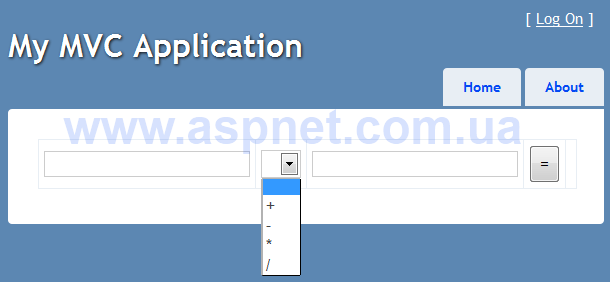
На страничке "_Layout.cshtml" указывается общая структура сайта (та часть сайта, которая повторяется на всех страничка, например меню) Теперь запустите приложение (клавиша F5), убедитесь что оно работает и открылась страничка с надписью Calc Следующим шагом напишем html вид нашего калькулятора. Он будет состоять из двух текстовых полей для аргументов и выпадающего списка для выбора действия. Так же на страничке будет кнопка для передачи данных на сервер. Результат действий будем выводить в тег "<span>" Открываем файл "Calc.cshtml" и пишем код: @{ Запустим приложение. На экране у Вас должна появится картинка:
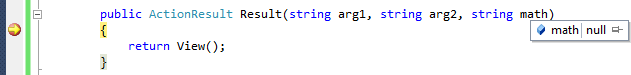
При нажатии на кнопку "=" ничего не происходит. Это потому, что мы не указали, куда передавать введенные данные. Для этого в контроллер добавим действие: public ActionResult Result() так же в Global.asax добавим новое правило routes.MapRoute( Этим правилом мы привязали url "Home/Result.aspx" к действию "Result" контроллера "Home". Это действие будет у нас обрабатывать математические функции. Теперь изменим html вид калькулятора. Мы добавим тег <form> в котором укажем на какой url передавать введенные аргументы (передавать будем на "Home/Result.aspx") Новый код <form action="/Home/Result.aspx"> Теперь изменим action Result, укажем что он принимает два аргумента и математическую операцию public ActionResult Result(string arg1, string arg2, string math) Поставим breakpoint на этом методе, что бы увидеть какие данные передались. Запустим приложение, введем 2+2, нажмем "="
Как Вы можете увидеть два аргумента передались, а математическое действие нет. Для этого нужно изменить выпадающий список. Нужно указать его название, это делается с помощью атрибута "name": <select name="math" > еще раз запустите программу введите 2+2, нажмем "=" Теперь все введенные параметры передались. Нам осталось реализовать ответ сервера на наш запрос (сейчас он возвращает ошибку). Подведем итог, что бы передать html (данные) на сервер нам нужно: обернуть его в тег form в этом теге указать url куда будут передаваться данные; данные которые мы хотим передать должны иметь атрибут "name", в котом укажем имя параметров. Теперь напишем обработчик введенных данных и вывод результата. Для начала проверить, что бы аргументы arg1 и arg2 были цифрами, для этого пробуем их преобразовать в тип decimal. Используем метод decimal.TryParse. Потом в зависимости от показателя math выполним нужную операцию. Результат действия запишем в переменную result. Полный код действия Result: public ActionResult Result(string arg1, string arg2, string math) Откроем файл "Calc.cshtml" и исправим строку: <td> на строку: <td> Запустим приложение и проверим, все ли правильно у нас считает. Если все работает, то перейдем к улучшению кода.
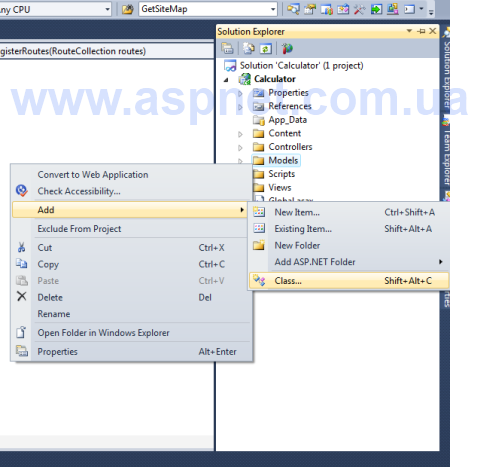
Вы скорее всего заметили, что после нажатия на кнопку "=" все введенные данные стираются, а остается только результат. Что бы это исправить, нужно будет создать class, который мы будет передавать в файл Calc.cshtml, как результат математических действий. Для этого нажмем правой кнопкой мышки на папке "Models" и выбираем меню "Add"->"Сlass..."
Назовем класс TResult. Создадим в нем свойства для аргументов и результата: public class TResult Теперь укажем, что наш файл Calc.cshtml будет принимать class TResult. Для этого вверху файла Calc.cshtml пишем код: @model Calculator.Models.TResult После этого мы можем изменить html (полный код Calc.cshtml): @model Calculator.Models.TResult Как Вы видете, в текстовые поля мы записываем введеные аргументы value="@Model.arg2" и выбираем нужную математическую функцию. Теперь изменим наше действие Calc, так что бы оно передавало класс TResult в представление: public ActionResult Calc(string arg1, string arg2, string math) Запустите приложение и проверьте, что все правильно работает.
Asp.net для начинающих. Содержание |
||
-
В 7/10/2013 11:05:56 AM, Anonymous
-
Предполагаю, что вы создали класс TResult в другом "namespace".







Не работает Не удалось найти имя типа или пространства имен "Calculator" (пропущена директива using или ссылка на сборку?)